今回は中高生向けにスマホアプリの開発のプログラム教室などを行なっている「DigZero」の橋本さん主催の「スマホVRアプリ制作体験講座」に行ってきました。
VRの可能性とHTMLやCSS、javascriptなどとの親和性を感じることが出来た体験でした。
クラウドIDEの「Monaca」を使ってアプリを作成

今回の教室はクラウド上にアプリの開発環境を用意してブラウザでアクセスしながら
アプリの開発が出来るクラウドIDEと呼ばれるサービス「Monaca」を使用し開発の体験をします。
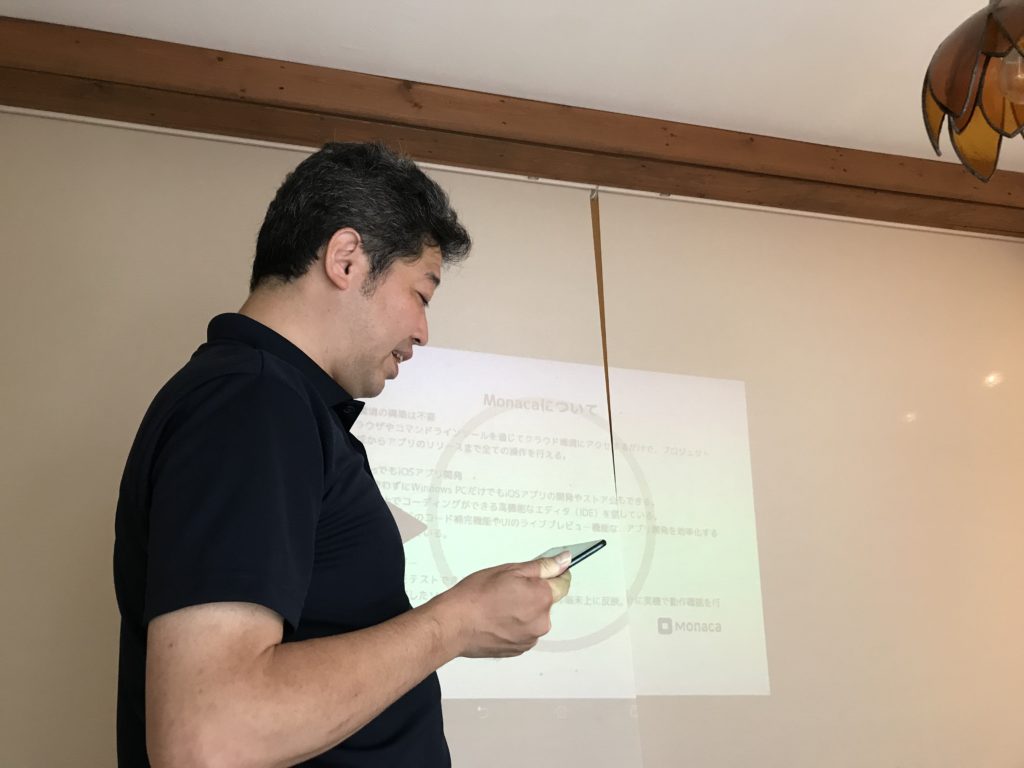
DIGZEROの橋本さん

DigZero代表の橋本さんはHTMLの資格や情報セキュリティの資格、
PHPの資格など色々な資格を有し、Webの技術に精通したフリーランスのエンジニアの方です。
今回の教室でもとても丁寧に手順を説明していただいて、
なんとなく開発の手順というか概念を掴むことができました。
開発画面01

今回のアプリの開発はごく基本的な部分の開発を行います。
HTMLで記述されたコードをブラウザでアクセスすることでVRの画面として表示させるような感じです。
橋本さんのサポートが手厚い

開発に慣れていないとどうしてもつまずくところが出てしまうのですが、
橋本さんがしっかりとサポートしてくれて参加者みんなでなんとかアプリを作成することが出来ました。
VRゴーグルにスマホをセットしてVRを体験してみる

VRの画面をスマホで見れるようにしてからスマホをゴーグルにセットして
自分で作ったアプリを体感しているところです。
客観的にみるとなんか面白いですね(笑)
全天球カメラの画像

全天球の撮影が出来るカメラで撮影した画像を見てみるとこんな感じで映ります。
VRのアプリ内でみると顔の動きに連動して画像が移動するような感じで
VRの世界を体験することができました。
簡易VRゴーグルを作成する

教室の最後はダンボールで出来た簡易VRゴーグルを作って
VR体験教室は終了となりました。
家に持ち帰って使ってみましたが、ゴーグルに比べるとさすがに作りは粗いですが、
ちゃんとVRの体験が出来るようになっていたのは驚きでした。
まとめ
DigZeroさんのVRアプリ制作体験教室は、パソコンの貸し出しもありますし、
橋本さんの手厚いサポートもありますし、開発環境はブラウザで出来るので、
スマホさえ持っていけば本当に手軽にVRアプリの制作が体験出来ます。
プログラミングの入り口としてはいいきっかけになる体験をする事が
出来るかもしれません。
最新記事 by 海上 広樹 (全て見る)
- ココロとからだの自分軸メンテナンスセミナー~コミュニケーションスキルアップ&美姿勢づくり~ - 2020年2月16日
- 日本最大級のマスクの祭典~TOKYO MASK FESTIVAL vol.8開催 - 2020年2月16日